Elements of REST Architecture
Welcome you all to the brand new ‘API Testing’ blog series! In the previous blog, we had learned about the HTTP elements and methods. In this tutorial, we will learn about the basic REST API elements!!
1. What you will Learn in this blog ?
- Difference between URL and URI
- Resource
- Base URI
- Representation
- Representation Metadata
- Difference between path parameter and query parameter
- URI composition
2. Difference between URL and URI
To understand the difference between URL and URI, let us launch the homepage https://rahulshettyacademy.com

So, to locate the ‘rahulshettyacademy’ webpage resource on the internet, we used the above URL.
Similarly, to locate any other resource (image, link etc) on the internet, we will make use of the URL. For example, below is the link (resource) to the ‘courses’ page
https://courses.rahulshettyacademy.com/courses
So, this is the html page path or html page address, also called as URL

Similarly, for the image (open the image in new tab)


As you can see above, the URL of this image (address of the image) is
https://rahulshettyacademy.com/assets/images/qa_slide_new.png
Let us now understand what URI is. It is ‘Uniform Resource Identifier’. So basically, to identify any REST based webservice on internet, we use URI.
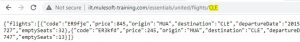
Let us launch a sample flights webservice URI

http://ilt.mulesoft-training.com/essentials/united/flights
So, this is a REST webservice URI that is used to identify flights over the internet. The above URI is without any parameter.
We can add a URI parameter (example CLE as shown below)
http://ilt.mulesoft-training.com/essentials/united/flights/CLE

So, in essence, URL is an address for a particular web resource like webpage or image. URI is used to identify REST webservice running on a server (with/without parameter) or we can also say that REST webservice uses URI to identify resources

3. Resource
Resource is simply the information or data stored on a server that is requested by the client.
Whenever, we are trying to access something on a particular webservice/website, we are defining a specific URI to access that ‘thing’. That ‘thing’ is called the ‘Resource’ in terms of the REST Assured.
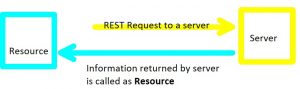
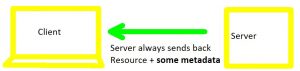
Below diagram is self-explanatory. When we make a REST request to server, the information that we receive back from the server is called a ‘Resource’

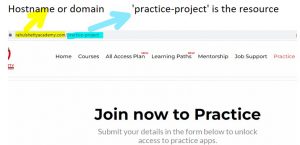
So when we launch the site, there are 2 parts to it: domain name plus the Resource that we are trying to access https://rahulshettyacademy.com/practice-project
When we hit the above page pointing to ‘practice-project’ resource on the server, we get back the information of the ‘practice-project’ page.

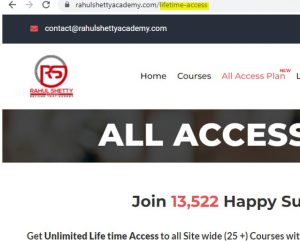
Similarly ‘lifetime-access’ is another resource inside the same domain, see below
https://rahulshettyacademy.com/lifetime-access
4. Base URI
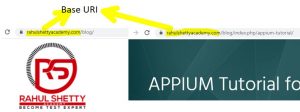
The host domain of any website never changes. It is called as ‘Base URI’

Notice below that all of them have same base URI but different resource
https://rahulshettyacademy.com/practice-project
https://rahulshettyacademy.com/lifetime-access
https://rahulshettyacademy.com/blog/
Similarly see below 2 examples


5. Representation
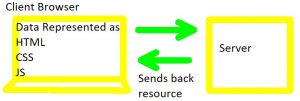
Now, we know that, the ‘Resource’ is actual data or information. Over the internet, this resource can be represented as XML, JSON, HTML, CSS etc.
Recall that, whenever we send a request from the browser, the request goes to the server and the server sends back the resource/data/information back to the client browser. The browser represents this data to the client in the form of webpage comprising of HTML, CSS etc.
6. Representation Metadata
The extra data which is coming with the resource. So, along with the Representation data, we will always get the metadata from the server. For example, the Date when the resource was fetched, type of protocol, cache etc.

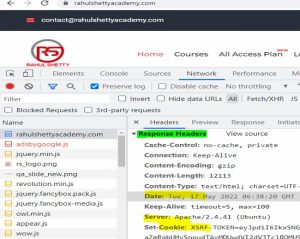
Look at the below ‘Response’ header metadata. Some of the metadata information that we can see is: Date, Server info, cookie etc

7. Difference between path parameter and query parameter
To understand the difference, consider below 4 cases (some of these are dummy urls). In the first case, we are launching base url
twitter.com (base URL)
In the second case, we are appending a resource ‘india’ to base URL
twitter.com/india
In the third case, we are appending path parameter ‘profile’, we can use this path parameter to fetch all the profiles from entire ‘india’ location
In the fourth case, we are appending query parameter ‘profile?=delhi’, we can use this filter parameter to fetch the profiles only from ‘delhi’ location
twitter.com/india/profile?=delhi8. URI composition
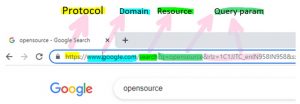
Let us search for any keyword in google

The syntax of complete URI can be constructed as below:
URI = protocol://Domain/Resource[? query parameter in the form of key=value pair]&[another query parameter]…
Note that the server can have multiple resources under the same path (just like we can have multiple files inside the same directory). Since each resource has some physical location on the server, we use query parameter to inform server which resource we want to get.
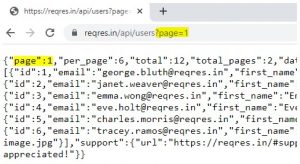
For example, we can construct a URI to query the users on page 1

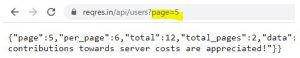
Similarly we can query the users on page 5, see below

So, this was all about the various elements used in REST API terminology. We will next start with Postman (test REST APIs manually).
Thank you for reading!
